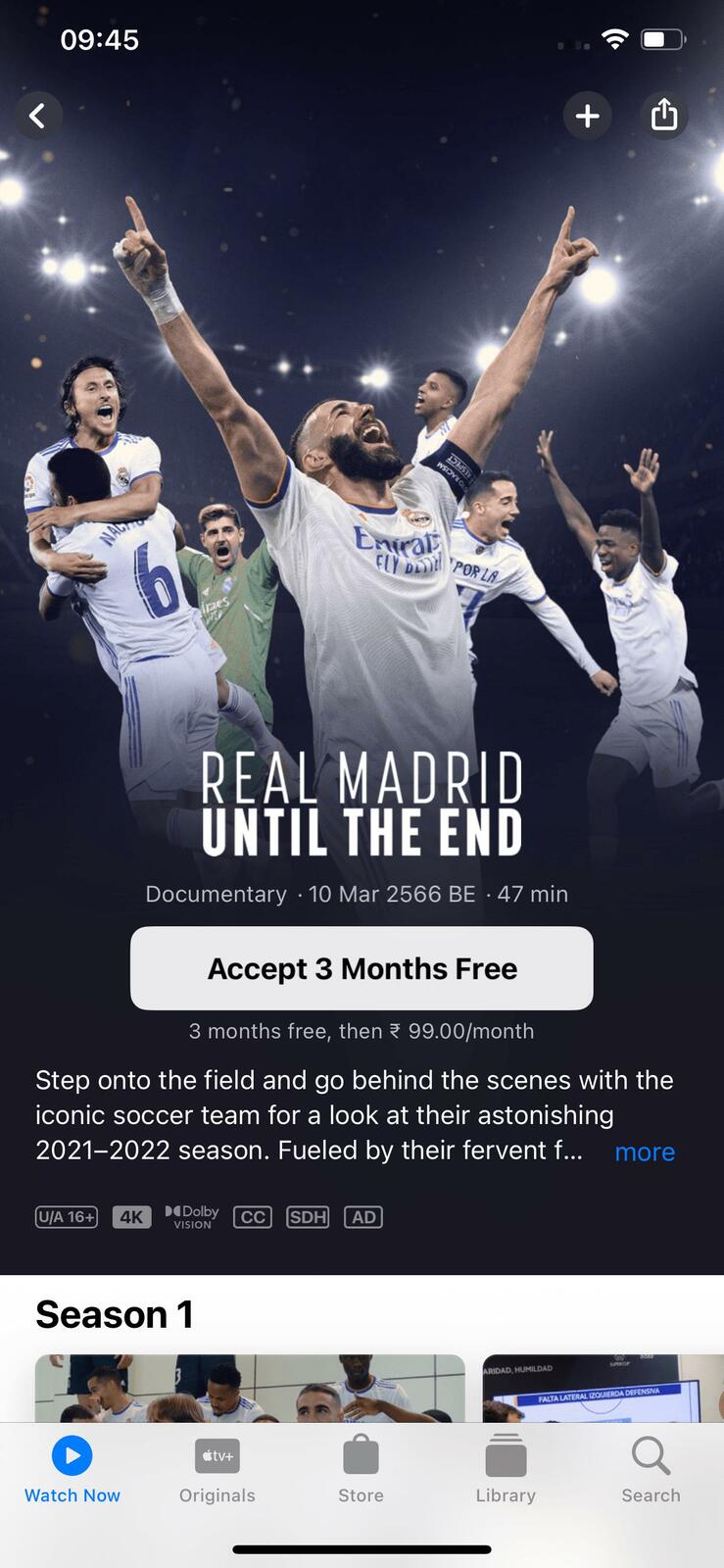
How can I customize the native navigation bar in SwiftUI to resemble the one used in the Apple TV app for iOS? On the detail screen, there's a native navigation bar where the tint color of the toolbar button item and the navigation bar background change when scrolling.
I'm aware that I can replicate the same behavior by using a ZStack and a custom navigation bar, along with a GeometryReader to adjust the opacity. However, I'd like to achieve this using the native navigation bar and toolbar so that I can take advantage of all the built-in animations.
I've attempted to modify the color using .toolbarBackground(.gray.opacity(0.5), for: .navigationBar), but even when the opacity is set to 0, the color isn't completely clear. Also, how can I animate the color change during scrolling?