Notifications
ALL BUSINESS
COMIDA
DIRECTORIES
ENTERTAINMENT
FINER THINGS
HEALTH
MARKETPLACE
MEMBER's ONLY
MONEY MATTER$
MOTIVATIONAL
NEWS & WEATHER
TECHNOLOGIA
TV NETWORKS
VIDEOS
VOTE USA 2026/2028
INVESTOR RELATIONS
COMING 2026 / 2027
ALL BUSINESS
COMIDA
DIRECTORIES
ENTERTAINMENT
FINER THINGS
HEALTH
MARKETPLACE
MEMBER's ONLY
MONEY MATTER$
MOTIVATIONAL
NEWS & WEATHER
TECHNOLOGIA
TV NETWORKS
VIDEOS
VOTE USA 2026/2028
INVESTOR RELATIONS
COMING 2026 / 2027
About Me
 Latinos Media
Latinos Media Latinos Media provides all types of news feeds on a daily basis to our Members
Posted by - Latinos Media -
on - March 5, 2023 -
Filed in - Technology -
-
590 Views - 0 Comments - 0 Likes - 0 Reviews

I'm trying to understand why ScrollView inside a multi-controller hierarchy is no longer animating NavigationBar on scrolling.
Given that I have the following setup:
SwiftUI View:
struct SwiftUIView: View {
var body: some View {
ScrollView {
...
}
}
}
That Lives in the following hierarchy:
UINavigationController->UIHostingController->SwiftUIView
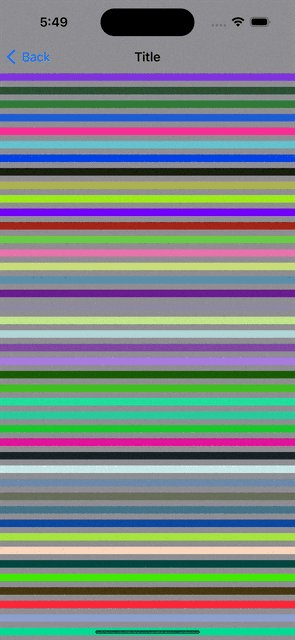
Everything works as expected, as you can observe here (NavigationBar opacity changes as a user scrolls):
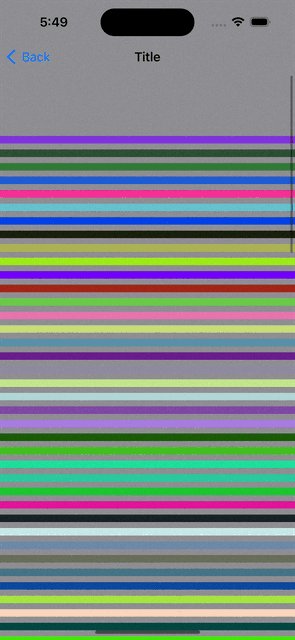
But when I change the hierarchy and add another controller in between, it seems like ScrollView is losing "focus" for NavigationBar:
UINavigationController->UIViewController->UIHostingController->SwiftUIView
I assume that given that ScrollView is no longer at the top of the hierarchy, it loses control over the original NavigationBar ?
Here's demo, if anyone wants to play - https://github.com/ignotusverum/NavigationTesting
PS:
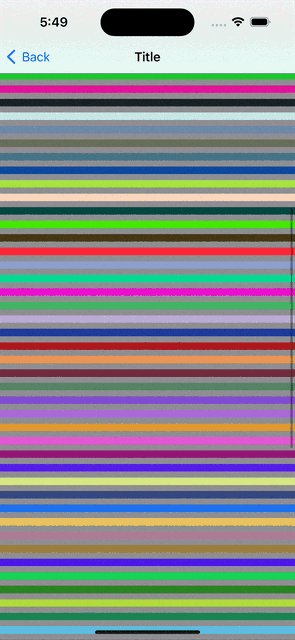
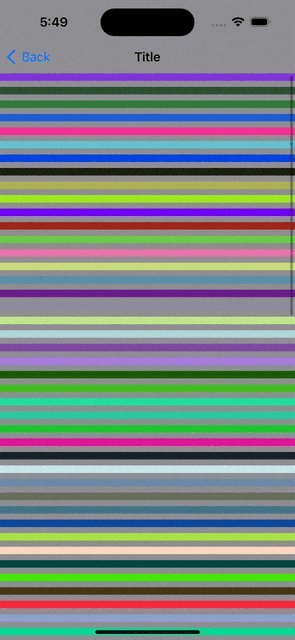
There are different approaches that I can take to make NavigationBar visible; for example, adding .padding(.top) seems to help with that, but NavigationBar is not reacting to the Scrolling action:
Other questions that I researched: