Notifications
ALL BUSINESS
COMIDA
DIRECTORIES
ENTERTAINMENT
FINER THINGS
HEALTH
MARKETPLACE
MEMBER's ONLY
MONEY MATTER$
MOTIVATIONAL
NEWS & WEATHER
TECHNOLOGIA
TV NETWORKS
VIDEOS
VOTE USA 2026/2028
INVESTOR RELATIONS
COMING 2026 / 2027
ALL BUSINESS
COMIDA
DIRECTORIES
ENTERTAINMENT
FINER THINGS
HEALTH
MARKETPLACE
MEMBER's ONLY
MONEY MATTER$
MOTIVATIONAL
NEWS & WEATHER
TECHNOLOGIA
TV NETWORKS
VIDEOS
VOTE USA 2026/2028
INVESTOR RELATIONS
COMING 2026 / 2027
About Me
 Latinos Media
Latinos Media Latinos Media provides all types of news feeds on a daily basis to our Members
Posted by - Latinos Media -
on - March 24, 2023 -
Filed in - Technology -
-
572 Views - 0 Comments - 0 Likes - 0 Reviews

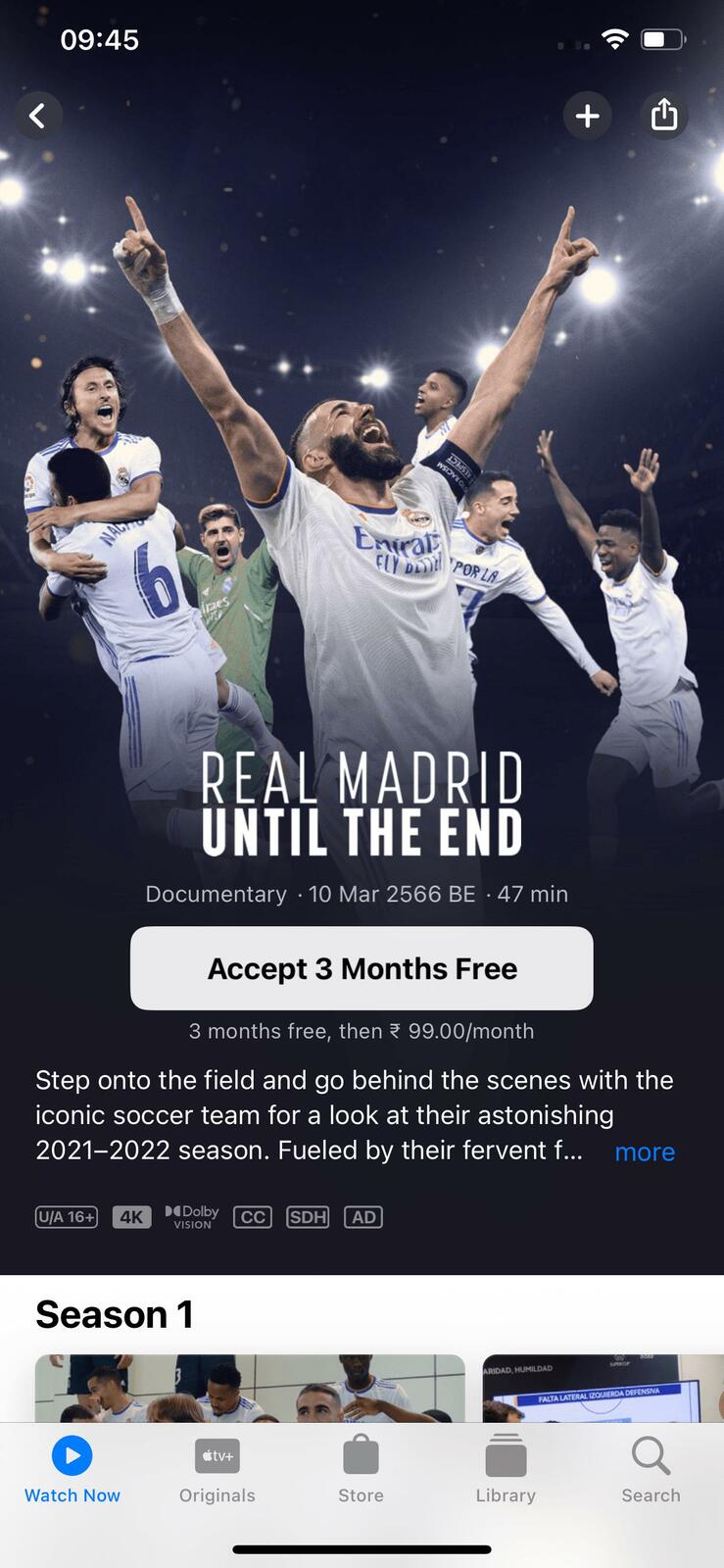
How can I customize the native navigation bar in SwiftUI to resemble the one used in the Apple TV app for iOS? On the detail screen, there's a native navigation bar where the tint color of the toolbar button item and the navigation bar background change when scrolling.
I'm aware that I can replicate the same behavior by using a ZStack and a custom navigation bar, along with a GeometryReader to adjust the opacity. However, I'd like to achieve this using the native navigation bar and toolbar so that I can take advantage of all the built-in animations.
I've attempted to modify the color using .toolbarBackground(.gray.opacity(0.5), for: .navigationBar), but even when the opacity is set to 0, the color isn't completely clear. Also, how can I animate the color change during scrolling?